Hi all. I'm Jin and I'll be working on the designs for the Stack Exchange sites as they graduate from the beta phase. Each site will have its own unique theme that will reflect its topic. However, all sites will share quite a bit of common elements so they feel like they're part of the Stack Exchange family.
I'll be honest, the design for Photography has been a tough one for me. For one, there are many styles in photography and so many different gear choices. My original idea was using the typical graphics of camera lenses, aperture blades, film strips etc, or even some heavy Web2.0 elements. Unfortunately, the design became very cluttered and overwhelmed the content.
I then turned to print photography magazines for inspiration. One common design theme I found was minimalism. The clean design really accentuated the vibrant photos. On our site , the content isn't photos but quality questions and answers, which are text. In order to pull off a minimalist design without looking boring, I decided to use a photo to offset the simplicity in the rest of the site design. But which photo am I going to use? Whose photo? What style? Then it dawned on me that I'm creating a site for a community of talented photographers. So I'm going to use yours. That's why I opened a request asking for members' photo submissions. My initial idea is to rotate the photo weekly. We can set up one parent thread where people can submit photos, or a weekly thread. I'll work with the moderators on working out the details.
Design

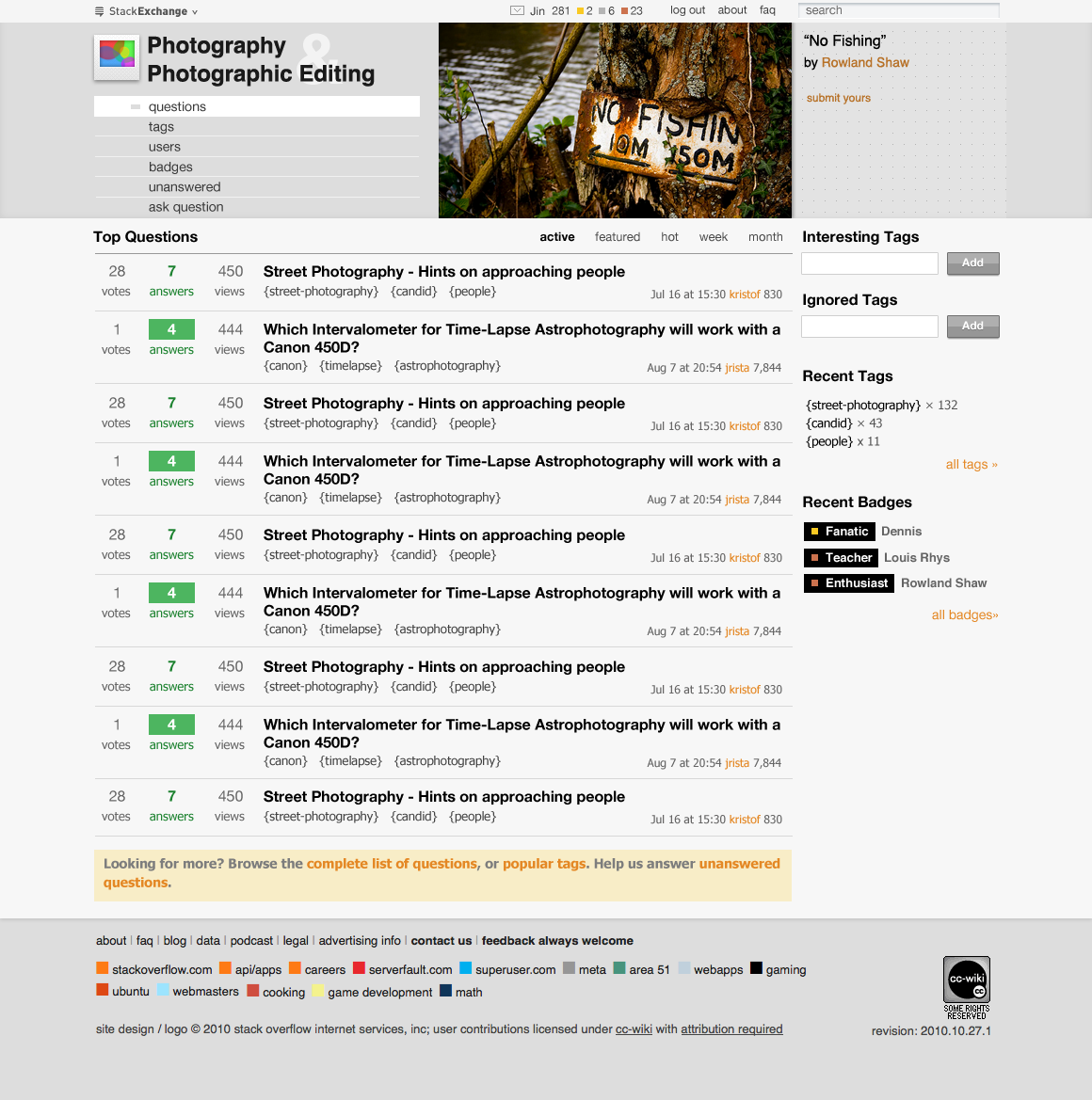
This is a big departure of the "Sketchy" theme you're familiar with, and it's also quite different from the rest of the StackExchange themes I've designed. However, I believe it works well for our Photography site. The body section still has the same structure you're used to. For the header, I made it a bit taller to accommodate for the rotating photo. For this mock up I'm using Rowland Shaw's photo submission. Most elements are reduced to a simple treatment. The overall look and feel I'm going after is an airy and open site, focused on content. A magazine feel, if you will.
For the logo, I decided to use a polaroid pic. I feel it has that timeless look, and is easily recognizable. The square shape also makes a great favicon and apple-touch icon.
Meta Site
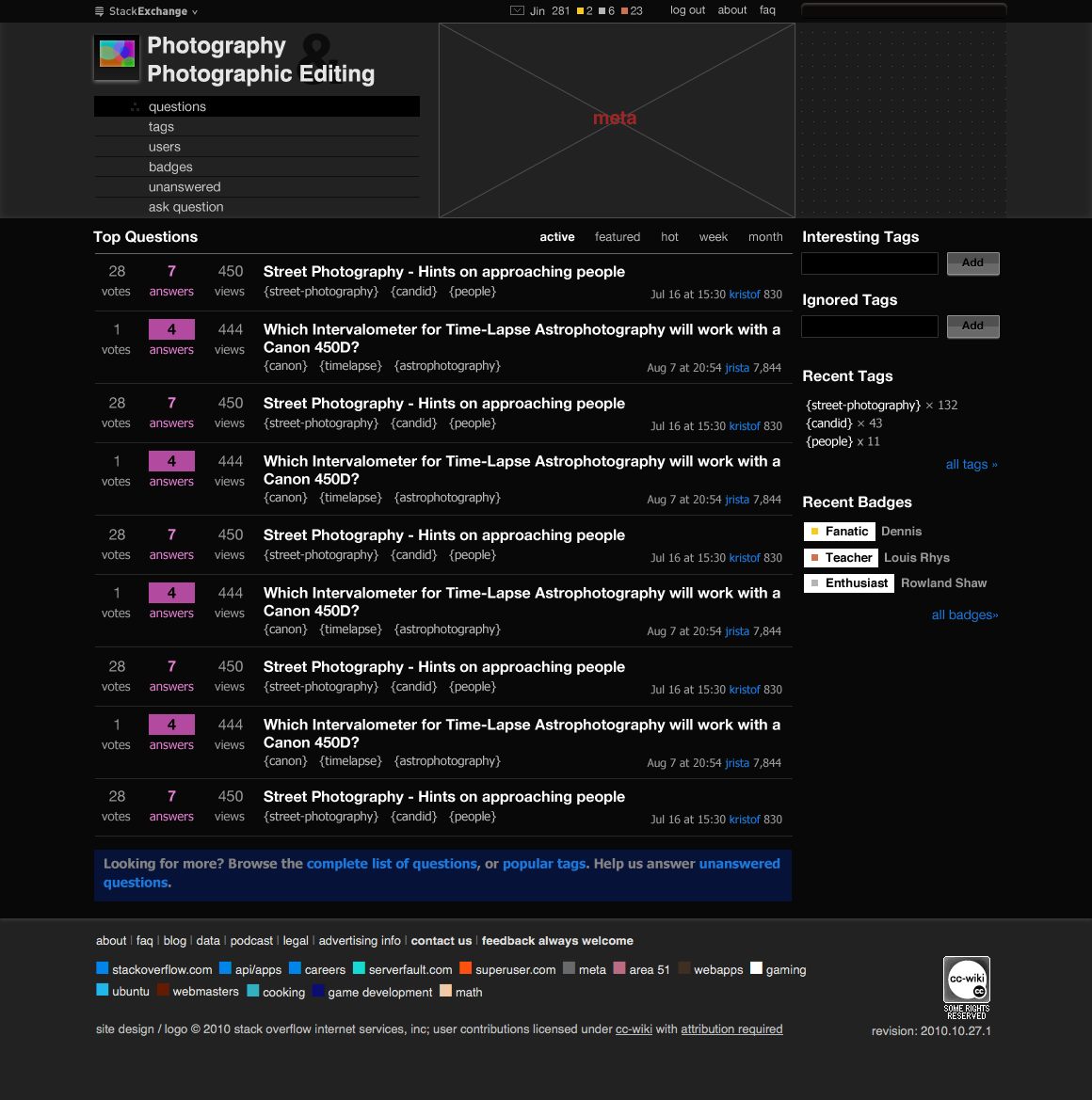
Since the main site is mostly monochromatic, it's a bit challenging to do a Meta site design. Typically the Meta site is a desaturated/grayish version of the parent site. The idea is that it looks distinct from the parent site so there's no confusion as to which site you are on. I thought it might be a good idea to go with something different for Photography Meta site. I think it'd be a clever idea to make the Meta the "negative" version of the parent site, which is a dark theme in this case. I typically don't do dark themes because of readability, but I feel it's a bit safe with the photography crowd as many photography blogs/forums I've seen use a dark theme. Also, this is meta, used by a small group of people.

note: this Meta mockup is a straight inversion of the parent site. It has some high contrast issues. I will definitely tone it down for the real site implementation in CSS.
Feedback
Please let me know what you think. I feel the design can stand the test of time. It's not based off gimmicks and its simplicity mirrors the essence of photography.
